ビジュアルエディターでマーカーが使えない
WordPressがバージョンアップして、ビジュアルエディターが変わり、使い勝手に賛否ある中、文字にマーカーを引く「スタイル」が選べない。
マーカーとは、これです。
色々試すも見つからず、使い方解説をしているサイトやブログを検索するも、解決しませんでした。
探すこと数時間、やっと全容が把握できました。
バージョンアップしたエディターは、Gutenberg(グーテンベルク) になっていました。
知り合いのwebデザイナーさんから、”WordPressの投稿ページは、かなり変わるよ”と言われたのを思い出します。
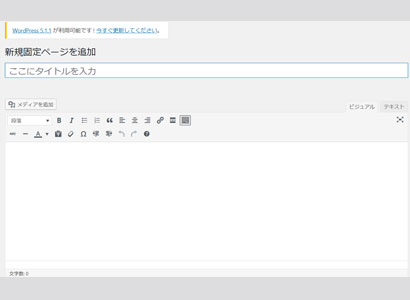
バージョンアップ前のビジュアルエディター

見慣れたエディター画面になります。こちらが使い慣れていると、新バージョンは違和感があると思います。
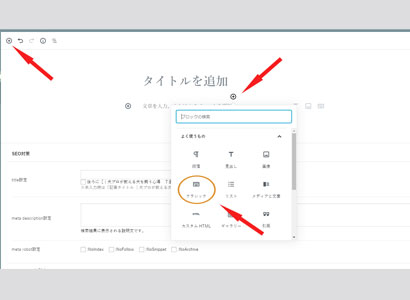
バージョンアップしたエディター Gutenberg(グーテンベルク)

改善版は、特に初心者を対象に「ブロック」で管理して、執筆しやすくなっています。
筆者のように、既存のエディターをそこまで使いこんでない者にとっては、慣れてしまえば良いだけの話です 。
解決方法がわかりました。
ブロックごとに、新旧エディターを使い分けることが出来ます。マーカーや吹き出しなど必要に応じて、切り替えます。
解決方法はこちら。

ブロックの上部または、エディター画面の左上の「⊕」をクリックします。
オレンジの丸で囲われたアイコン「クラシック」を選択してください。

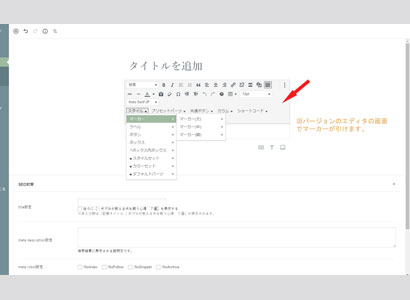
旧エディターの画面に切り替わり、ここからスタイルを選べば、マーカーを引くことが出来ます。

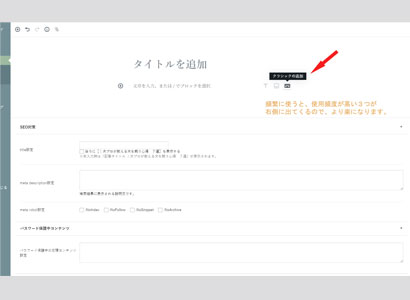
使用頻度が高いものは、アイコンとしてブロック右に出てくるので、いちいち開く手間が省けます。

旧エディターで編集したブロックは、クラシックと表記されるので、ブロック毎に、新旧エディターのどちらで編集したがすぐ分かります。
筆者は、WordPress 5.0から5.1にバージョンパップしてから解決策が分かりました。
5.0でも可能だったかを検証はしていませんが、 使用テーマによって、 Gutenberg への対応が違うと説明しているサイトもありましたから、見つからないときは、バージョンアップも試して良いと思います。(バックアップは忘れずに。)
プラグインから、Gutenbergをインストールすることも可能のようです。
最後に
筆者も、しばらくは、1つのサイトは旧エディターのままにして新旧エディターを並行して使用していこうと思っています。
最近は、 Gutenberg に慣れてきて、違和感はなくなりました。特に、編集中のブロック移動は楽です。
後で文章を読み返してみて、段落を変えながら、話の内容を前後させるのは、かなりスムーズでやり易いです。
どちらにしても、Gutenberg に変わっていくのでしょうが・・・



